
Do you want to play along? Elizabeth has kindly allowed us to distribute her image to MCP Group Members for the Photo and Editing Challenge that starts today. Join HERE (it’s free) and look for the challenge for the link to download the acorn image and try your own composite.
The Background: Why I Created Composite Images
My son is a very creative kid with quite the imagination. I’ve had this idea to put some of his stories to pictures, and create a book for him. Like most kids, he wonders what it would be like to be a bird or live with the ants. He is quite often building little homes outside for the ants and so I wanted to create a special image along those lines. I did this by making a composite of two separate images. With a little preparation, you can too.
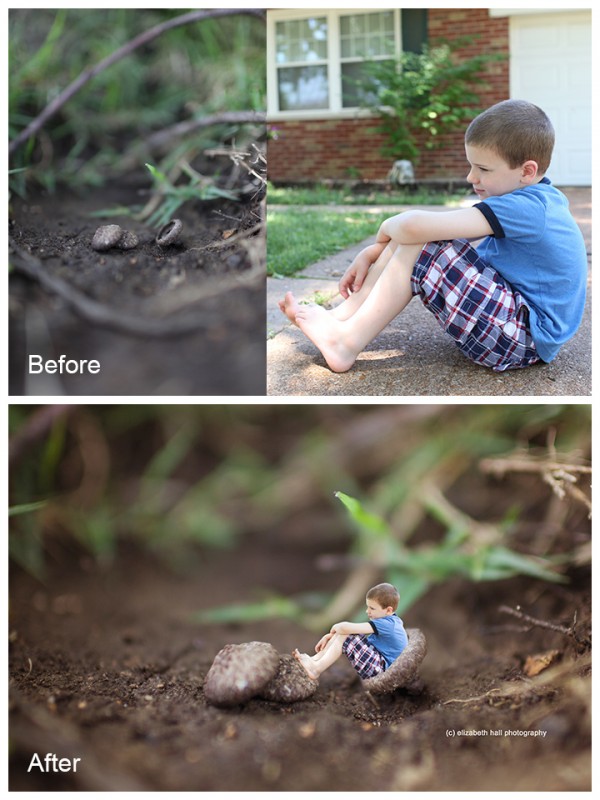
Here’s a before and after so you can see what you’ll learn:
I found a small bare spot at the base of our tree and collected a few sticks and acorn caps that were laying around. This is the closest thing I have to a pull back shot but it gives you an idea of the minimal setup:

The Background For The Composite
I do not own a macro lens so I used
my 35mm lens because it is the lens with the shortest focal distance. I was shooting with an aperture of f1.4 and knew my depth of field would be quite thin so I took several shots focusing on the acorns. I shot from slightly varying positions since I wasn’t quite sure how I would incorporate him in to the shot. I also made sure to take both portrait and landscape versions so I’d have choices to work with. In the end I chose this one because he angle of the acorn cap looked perfect for sitting in.
The Subject
Then my son came outside. I photographed him in similar lighting took a few shots of him sitting with his feet out to the side. I try to keep the kids photo shoots short to avoid burnout for them.
Now, on to Photoshop:
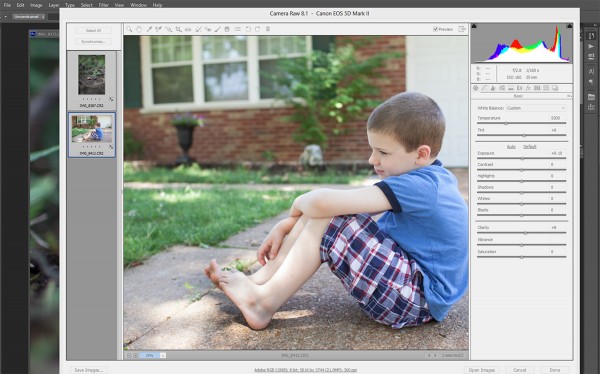
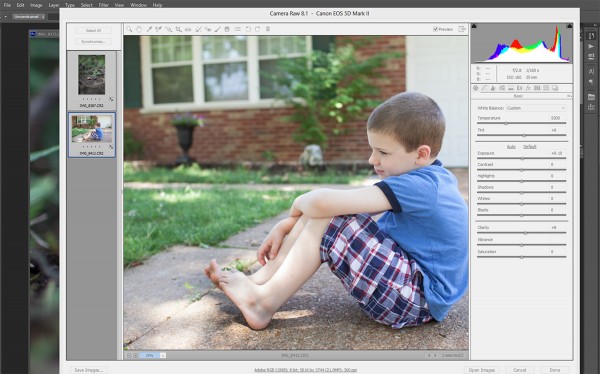
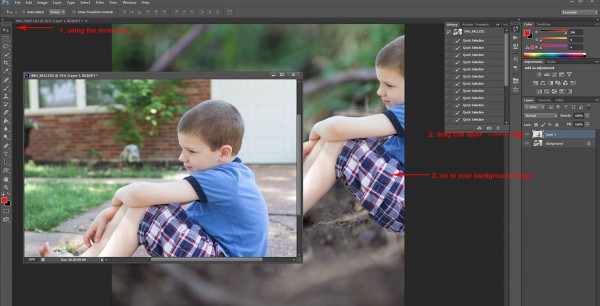
Step 1: Choose your background photo and image that you want to merge in to the background and open them in Photoshop.

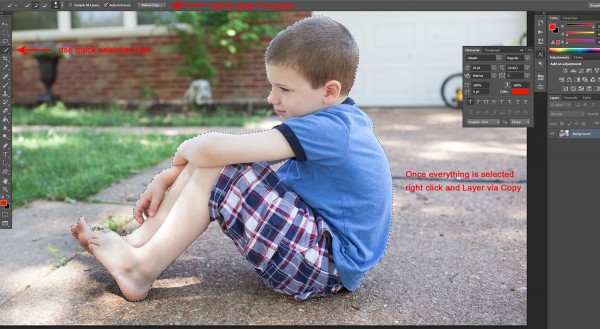
Step 2: On the picture with my kid, I chose the quick selection tool and selected only him. I carefully went around the edges to add/remove small spots to get just what I wanted. Some people prefer to use the lasso tool to outline their subject. I prefer to do less
masking so the quick selection tool works for me.
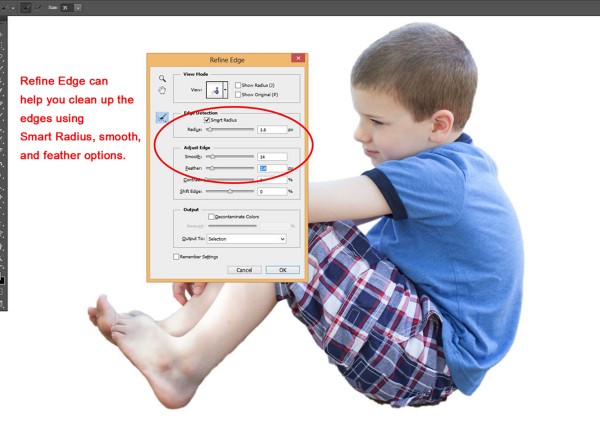
Step 3: If you are having trouble getting a clean edge you can choose Refine Edge to clean it up.
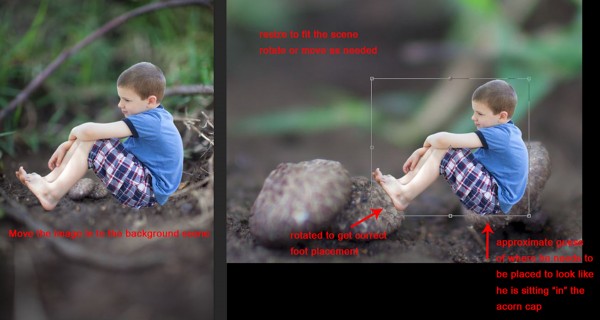
Step 4: Once everything you want is selected, right click and “layer via copy”. Using the move tool highlight and drag Layer 1 on to the background image.
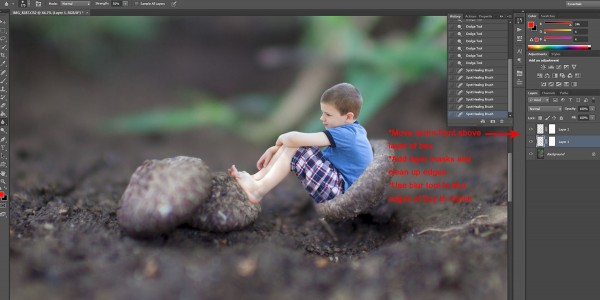
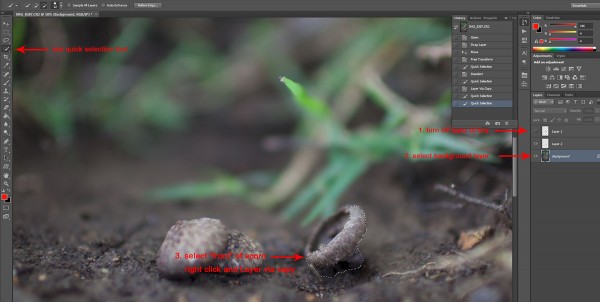
Step 6: Since he did not appear to be sitting in the acorn cap I turned off Layer 1 so I could see the acorn and selected the background layer. Using the quick selection tool again I selected the portion of the acorn that I needed to bring in front of my boy to make it look like he was in the acorn. Once the portion is selected, right click and Layer via Copy.”
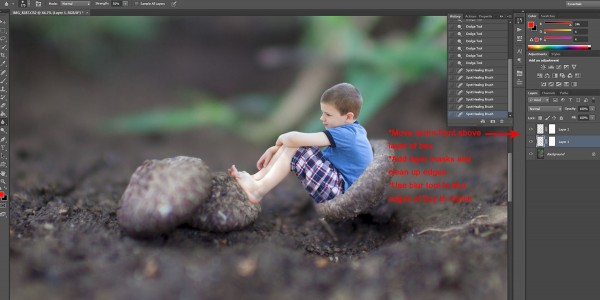
Step 7: Move the acorn layer to the top so it is in front and turn back on the middle layer. At this point I did a little clean up, dodging and burning to help match light and dark areas. I used the blur tool to blur part of his feet, shirt, and back, trying to match the depth of field of the background image.


Try using different perspectives. Be creative, and have fun.

Elizabeth Hall is an on location family photographer born and raised in St. Louis. She has two crazy kids, one fantastic husband, a yard full of chickens, and a strong caffeine addiction.





















































Thank you very much for the explanation! I love it! I will try to do one!!! Kisses from Argentina! 😉
Can this be done in PSE? So cool.
Yes… a little bit different steps but simply put… yes.
Thank you for sharing have been wanting to get into more creative stuff like this, now I have the basic concepts thanks once again